Writing FirefoxOS apps with Cordova



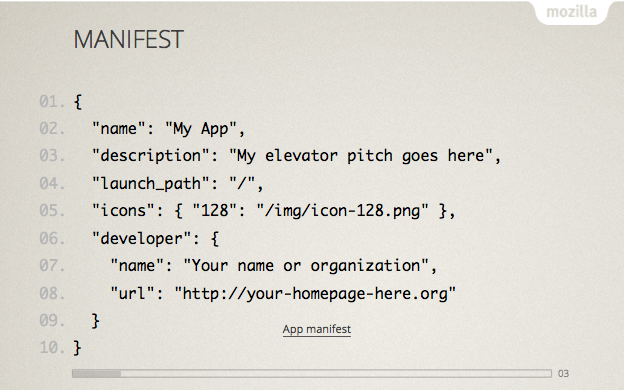
Given that webapps are web sites with a manifest, here is what it looks like. MDN - Manifest

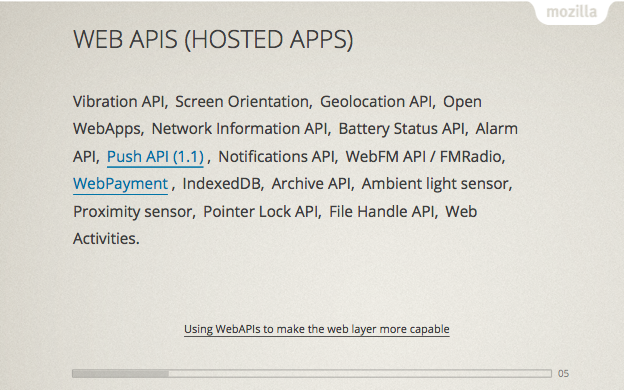
There are few types of apps. One of these is hosted apps. Technically that is an HTML on the web whith a manifest and install page. This gives the developer an ability to provide an app to users without having it updated to Marketplace. MDN - Hosted Apps

This solution limits the APIs which might be used. The list above might not be actual. Using WebAPIs to make the web layer more capable.

Packaged app might be simply a hosted app packed using zip. This can be uploaded to Marketplace reviewed and downloaded by users. There is some access to the device which hosted apps don't have - in example Gallery. MDN - Packaged apps, Packaged or hosted?

Privileged apps are made by adding "type": "privileged" to the app manifest. These apps are a subject of Content Security Protection which
limits the way one writes an app. The only real consideration is that inline JavaScript is forbidden. Place all JavaScript in a separate file. Isn't this a good practice anyway?

Privileged apps have access to more APIs. And there is more to come!

Apache Cordova is a platform for building native mobile applications using HTML5. It is used by many projects like PhoneGap or Ionic which expand it's features.

The purpose is HTML5 to become de facto platform for writing web apps.

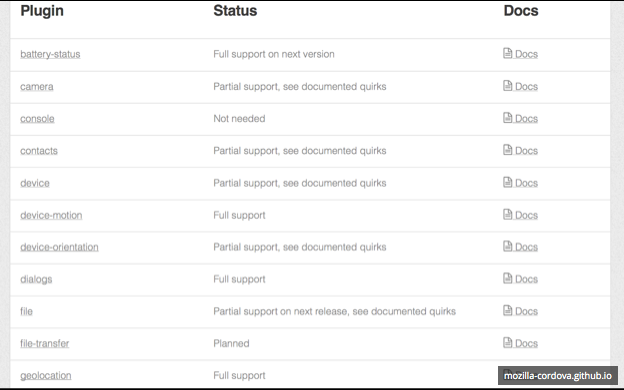
Cordova is not perfect, there are differences in implementation of the APIs across platforms. Writing an advanced app using few APIs might not be exactly cordova build ios firefoxos, there would
be some additional work to prepare it to work on all desired platforms.

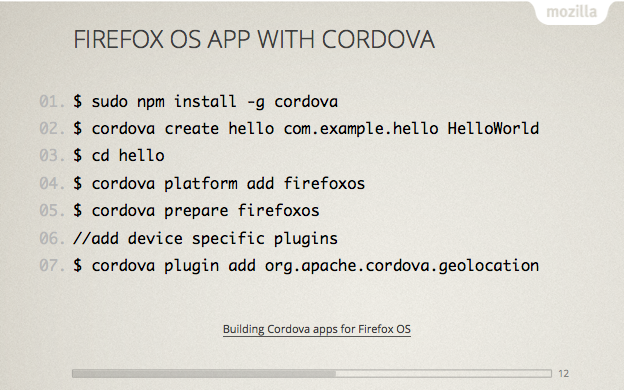
Create and prepare an app using geolocation.

I've shown a demo where I created an app run it.

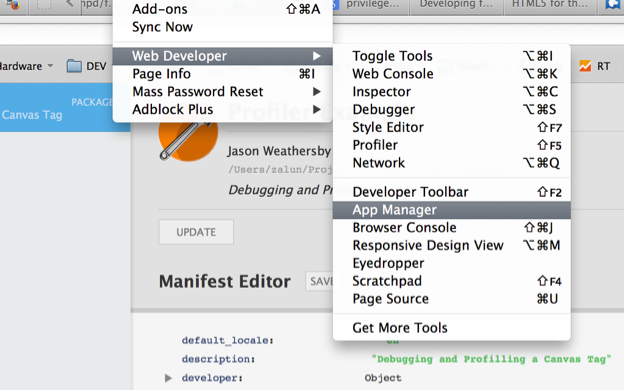
A continuation of the demo above including a presentation of App Manager debugging and editing features.

Brick is based on X-Tags. It's a set of UI tools (flipbox, calendar, etc.) which make work on HTML5 an easy task.

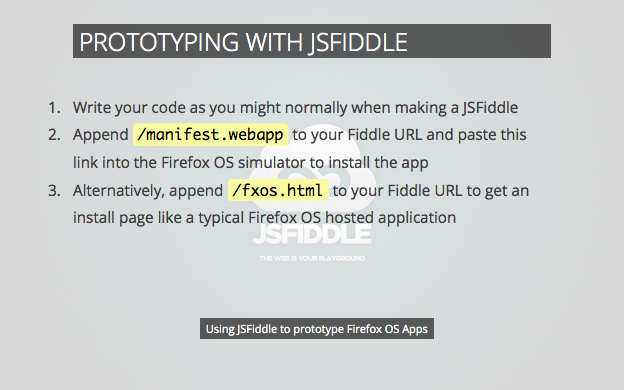
JSFiddle is a sandbox for developers. Creating a simple HTML5 example is very straight forward. After saving it add /manifest.webapp to given URL and
you can install it in App Manager.

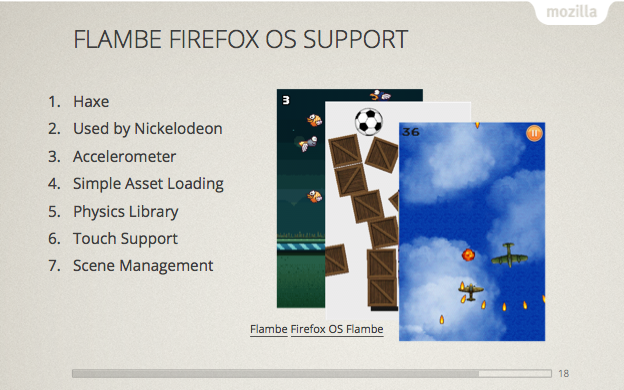
There are others cross platform tools to create webapps. Some of them, like Flambe are for creating games.

Flambe uses Haxe a language created for making games. It has built in support for physics. It is used by Nickelodeon and others.

Please take a look at our site at our GitHub page to current status of the implementation and information how to participate.

We do update the information about the plugins development.